 Hoy queremos comenzar a compartir con ustedes algunas herramientas visuales sencillas para implementar en tu dashboard en Microsoft Excel. La idea es poder darle a nuestro tablero un aspecto estético mejorado, y ayudar a en la comprensión e interpretación de los indicadores.
Hoy queremos comenzar a compartir con ustedes algunas herramientas visuales sencillas para implementar en tu dashboard en Microsoft Excel. La idea es poder darle a nuestro tablero un aspecto estético mejorado, y ayudar a en la comprensión e interpretación de los indicadores.Herramienta n°1: El anillo de progreso
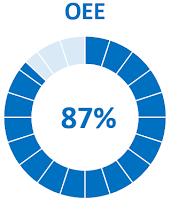
La primera herramienta es la clásica representación de un progreso porcentual en un gráfico tipo anillo (o dona). Existen diversas maneras de realizarlo. Vamos a ver una de ellas, paso a paso. Todo esto está realizado bajo Excel en español, en la versión contenida en Microsoft® Office 365. Si tienen dudas de cómo realizarlo en otras versiones, no dejen de consultarnos.
Comencemos. Este tipo de gráfico es un anillo con subdivisiones que funcionan como fracciones de un total, de un 100%. Estas subdivisiones se van rellenando a medida que aumenta el valor de porcentaje. Por ejemplo, para un valor de 50%, se llena la mitad de las subdivisiones. Para este ejemplo, utilizamos 20 subdivisiones. Es decir, cada una de ellas representa un 5% del total. De todas maneras, si desean variar el porcentaje que representa cada subdivisión, el criterio es el mismo que utilizaremos.
El primer paso es tomar una celda que será la que contendrá el valor de porcentaje que queremos representar en forma dinámica (o sea, que el gráfico se actualice automáticamente si este valor varía). Supongamos que tenemos este valor en la celda B2. Este porcentaje representa el valor de un indicador X, llamémoslo KPI.
Luego, insertamos un nuevo gráfico, de tipo anillo sin datos de origen (no marquemos ninguna celda antes de insertar el gráfico, hagamos clic en alguna celda vacía para esto):
Al seleccionarlo, aparecerá por defecto algo de este estilo:
Hacemos clic con el botón derecho del mouse y elegimos Seleccionar datos. Luego agregamos una nueva serie.
Como mencionamos, para este ejemplo queremos subdividir al anillo en 20 partes iguales. Para lograr esto, colocamos en el campo Valores de la serie 20 veces el número "1" separado por comas, es decir:
={1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}
Así nos debe quedar:
Aceptamos, y a continuación modificamos algunos aspectos del gráfico. Primero hacemos clic en el signo "+" en el que eliminamos el Título del gráfico y la Leyenda del gráfico (si las Etiquetas de datos están tildadas, también las desmarcamos).
Dando como resultado:
Marcamos algún sector del anillo, y vamos a Formato, para cambiar su color, dentro de la opción Relleno de forma. Supongamos que queremos que sea verde:
Antes de seguir, debemos crear una celda auxiliar que calcule la diferencia entre el valor porcentual de nuestro indicador y el 100%. En nuestro ejemplo, debemos hacer que la celda C2 corresponda a 1-B2.
Ahora hacemos clic nuevamente con el botón derecho y vamos a Selección de datos. Ahí agregamos una nueva serie.
En los valores de la serie, marcamos B2 y C2. Es decir, el porcentaje que queremos graficar y su complemento:
Aceptamos, y aceptamos nuevamente. Tenemos este gráfico ahora:
Hacemos nuevamente clic con el botón derecho del mouse y seleccionamos Cambiar tipo de gráfico de series:
Ahora seleccionamos la opción Eje secundario para serie llamada Serie2:
Aceptamos y obtenemos lo siguiente:
Nos paramos, haciendo clic con el botón izquierdo, en la primer porción (azul en nuestro ejemplo). Nos metemos en la característica Relleno y tildamos Sin relleno:
Obteniendo lo siguiente:
Luego marcamos la otra porción, que aunque no la veamos claramente, está (la que antes era naranja). Vamos a Relleno, y seleccionamos Relleno sólido, eligiendo el color blanco y la transparencia que deseemos (si jugamos un poco con la barra vemos cómo queda). Supongamos que elegimos un 20%:
¡Ya tenemos gran parte del gráfico resuelto! (prueben variar el porcentaje, y verán que se actualiza). Ahora vamos a los detalles. Algo interesante, sería colocar dentro del anillo el valor del indicador. Para esto, vamos a la solapa Insertar y luego en Texto, vamos a Cuadro de texto:
Luego colocamos el nuevo cuadro de texto dentro del anillo. Haciendo clic dentro editamos el texto contenido.
Una vez que está en modo edición del texto, colocamos en la barra de fórmula el nombre de la celda en el que está contenido el dato que queremos mostrar (B2 en el ejemplo):
A continuación le damos un mejor formato. Lo alineamos al centro tanto de manera vertical como horizontal:
Ahora cambiamos un poco el formato de la fuente, lo hacemos más grande para aprovechar el espacio disponible y llevamos su color al mismo del anillo:
Por último, con el cuadro de texto seleccionado, vamos a la solapa Formato y le sacamos el relleno y el contorno, para que quede completamente transparente y que sólo se vea el texto (valor del indicador).
Si lo desean, pueden hacer que automáticamente también varíe el título del gráfico y que sea idéntico al que tiene la celda (KPI en el ejemplo) mediante otro cuadro de texto:
¡Listo! Ya lo tenemos funcionando. Probemos variar el valor del indicador y su nombre. Supongamos que nuestro indicador es la Rendimiento en la Primera Pasada (FPY) y su valor es del 74,1%. Cambiemos estos valores en B1 y B2 respectivamente:
Existen muchas variantes tomando como base este diseño. En el siguiente enlace pueden descargar el archivo hasta el punto al que llegamos en esta explicación:
El valor que utilizamos como complemento del valor del indicador (contenido en la celda C2 en nuestro ejemplo, no debería estar visible). Hay muchas maneras de ocultarlo. Uno es llevar el ancho de esa columna (C) a 0. Otra manera es cambiar su color de fuente al mismo valor que el fondo de la hoja.
Si desean variar el tamaño del anillo, es decir el diámetro del centro hueco, a la hora de crearlo hacemos clic con el botón derecho del mouse y vamos a Dar formato a serie de datos:
Modificamos luego el Tamaño del agujero del anillo. Por ejemplo, lo llevamos a 65% (estaba en 75%):
Si nuestro dashboard tiene fondo de color, por ejemplo amarillo, y no se le ven las líneas de la cuadrícula, podemos hacer transparente el fondo de nuestro anillo para que se vea acorde:
Hay muchísimas variantes con el mismo criterio. En la próxima publicación veremos una de ellas tipo manómetro (con zonas) utilizando el mismo concepto de llenado parcial y otra opción con indicador tipo aguja.
Esperamos que les sea de utilidad. Cualquier inquietud o sugerencia, dejen sus dudas debajo.
Luego colocamos el nuevo cuadro de texto dentro del anillo. Haciendo clic dentro editamos el texto contenido.
Una vez que está en modo edición del texto, colocamos en la barra de fórmula el nombre de la celda en el que está contenido el dato que queremos mostrar (B2 en el ejemplo):
A continuación le damos un mejor formato. Lo alineamos al centro tanto de manera vertical como horizontal:
Ahora cambiamos un poco el formato de la fuente, lo hacemos más grande para aprovechar el espacio disponible y llevamos su color al mismo del anillo:
Si lo desean, pueden hacer que automáticamente también varíe el título del gráfico y que sea idéntico al que tiene la celda (KPI en el ejemplo) mediante otro cuadro de texto:
¡Listo! Ya lo tenemos funcionando. Probemos variar el valor del indicador y su nombre. Supongamos que nuestro indicador es la Rendimiento en la Primera Pasada (FPY) y su valor es del 74,1%. Cambiemos estos valores en B1 y B2 respectivamente:
Algunas recomendaciones más...
El valor que utilizamos como complemento del valor del indicador (contenido en la celda C2 en nuestro ejemplo, no debería estar visible). Hay muchas maneras de ocultarlo. Uno es llevar el ancho de esa columna (C) a 0. Otra manera es cambiar su color de fuente al mismo valor que el fondo de la hoja.
Si desean variar el tamaño del anillo, es decir el diámetro del centro hueco, a la hora de crearlo hacemos clic con el botón derecho del mouse y vamos a Dar formato a serie de datos:
Modificamos luego el Tamaño del agujero del anillo. Por ejemplo, lo llevamos a 65% (estaba en 75%):
Si nuestro dashboard tiene fondo de color, por ejemplo amarillo, y no se le ven las líneas de la cuadrícula, podemos hacer transparente el fondo de nuestro anillo para que se vea acorde:
Hay muchísimas variantes con el mismo criterio. En la próxima publicación veremos una de ellas tipo manómetro (con zonas) utilizando el mismo concepto de llenado parcial y otra opción con indicador tipo aguja.
Esperamos que les sea de utilidad. Cualquier inquietud o sugerencia, dejen sus dudas debajo.
Otros artículos relacionados
- ¿Qué es un KPI y cómo lo seleccionamos?
- 10 KPIs fundamentales que te ayudarán a conocer a tu Cliente y tu Marca
- ¿Es sustentable lo que hacemos? 8 KPIs para conocer nuestro impacto ambiental y social
- 10 KPIs indispensables para medir nuestro desempeño operativo
- Qué es la OEE y cómo se calcula? + Ejemplo en Excel (para descargar)
































Muchas gracias por compartir tu conocimiento.
ResponderBorrarMuchas gracias por tu aporte , ha sido muy fácil de seguir y de leer.
ResponderBorrarExcelente herramienta, me encantó la forma de presentarlo. Muy completo tu blog. Estoy a la orden para cualquier aporte que necesites. Saludos desde Venezuela.
ResponderBorrarVanessa Urdaneta.
Me parece un buen recurso, una consulta se puede utilizar para para demostrar avances de fases en un total 100% ejemplo fase1 20% color rojo fase2 40% amarillo fase3 40% azul
ResponderBorrarde antemano gracias.
genial.. muchas gracias.
ResponderBorrarexcelente.
ResponderBorrarhola Raul, tengo un problemilla y es que cuando pasa del 100% por ejemplo 102% empieza a ir hacia atras el anillo, hay alguna manera de que se quede fijo si pasa del 100%, gracias
ResponderBorrar